| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- chrome 오류
- 화상회의
- OWA
- outlook mac
- Teams화상회의
- 원드라이브 동기화 문제
- OneDrive 설정
- 아웃룩 초기화
- 쉐어포인트 외부 공유
- OneDrive Sync Error
- 아웃룩 프로필 초기화
- O365
- Teams
- Outlook 초기화
- 아웃룩 맥 에러
- MS Office
- Outlook rule
- Outlook Web
- Chrome 버그
- Microsoft
- Onedrive
- Outlook on the web
- 아웃룩웹
- 팀즈
- outlook
- 원드라이브 설정
- sharepoint
- Office 365
- Teams Guest
- 원드라이브 동기화 해제
Archives
- Today
- Total
IT민들레 - M365 Specialist
세계시각(World Clock) 무료 Widget Sample 본문
728x90
반응형
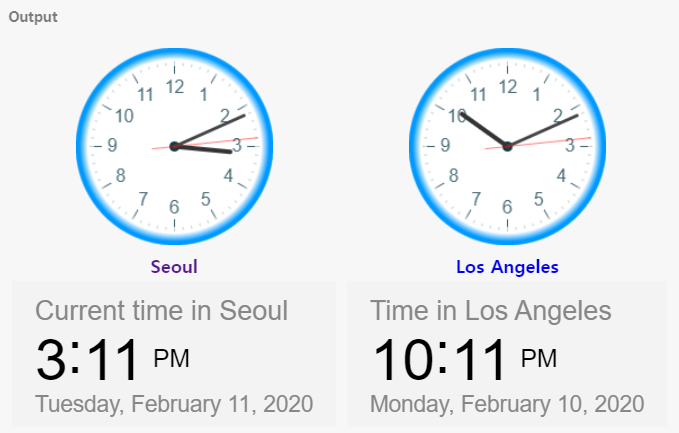
웨사이트 블로그 등의 Widget 으로 사용할 수 있는 시계, 세계시각(World Clock) 샘플입니다.
2개 중 더 가단한 코드는 1번 Sample 인데요, 이를 활용하여 가변적인 World Clock 을 구성할 수도 있습니다.
1. https://www.worldtimeserver.com/clocks/
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
</head>
<body>
<table>
<tr>
<td>
<script async defer id='2020211225312' src='https://widgets.worldtimeserver.com/Public.ashx?rid=2020211225312&theme=Analog&action=clock&wtsid=KR&hex=ff9900&city=Seoul&size=small'></script>
</td>
<td>
<script async defer id='20202112528893' src='https://widgets.worldtimeserver.com/Public.ashx?rid=20202112528893&theme=Analog&action=clock&wtsid=US-CA&hex=ff9900&city=Los_Angeles&size=small'></script>
</td>
</tr>
</table>
</body>
</html>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>JS Bin</title>
<script type="text/javascript" src="//w.24timezones.com/l.js" async></script>
</head>
<body>
<table>
<tr>
<td>
<table>
<tr><td style="text-align: center;"><canvas id="canvas_tt5e41ff7a90873" width="175" height="175"></canvas></td></tr>
<tr><td style="text-align: center; font-weight: bold"><a href="//24timezones.com/Seoul/time" style="text-decoration: none" class="clock24" id="tz24-1581383546-c1235-eyJzaXplIjoiMTc1IiwiYmdjb2xvciI6IjAwOTlGRiIsImxhbmciOiJlbiIsInR5cGUiOiJhIiwiY2FudmFzX2lkIjoiY2FudmFzX3R0NWU0MWZmN2E5MDg3MyJ9" title="Seoul time now" target="_blank" rel="nofollow">Seoul</a></td></tr>
<tr><td><div class="cleanslate w24tz-current-time w24tz-middle" style="display: inline-block !important; visibility: hidden !important; min-width:200px !important; min-height:100px !important;"><p><a href="//24timezones.com/Seoul/time" style="text-decoration: none" class="clock24" id="tz24-1581384515-c1235-eyJob3VydHlwZSI6MTIsInNob3dkYXRlIjoiMSIsInNob3dzZWNvbmRzIjoiMCIsImNvbnRhaW5lcl9pZCI6ImNsb2NrX2Jsb2NrX2NiNWU0MjAzNDMxZDNhMSIsInR5cGUiOiJkYiIsImxhbmciOiJlbiJ9" title="Seoul clock" target="_blank" rel="nofollow">Current time in Seoul</a></p><div id="clock_block_cb5e4203431d3a1"></div></div></td></tr>
</table>
</td>
<td>
<table>
<tr><td style="text-align: center;"><canvas id="canvas_tt5e42000b93bf4" width="175" height="175"></canvas></td></tr>
<tr><td style="text-align: center; font-weight: bold"><a href="//24timezones.com/Los-Angeles/time" style="text-decoration: none" class="clock24" id="tz24-1581383691-c1137-eyJzaXplIjoiMTc1IiwiYmdjb2xvciI6IjAwOTlGRiIsImxhbmciOiJlbiIsInR5cGUiOiJhIiwiY2FudmFzX2lkIjoiY2FudmFzX3R0NWU0MjAwMGI5M2JmNCJ9" title="Los Angeles what time is now" target="_blank" rel="nofollow">Los Angeles</a></td></tr>
<tr><td><div class="cleanslate w24tz-current-time w24tz-middle" style="display: inline-block !important; visibility: hidden !important; min-width:200px !important; min-height:100px !important;"><p><a href="//24timezones.com/Los-Angeles/time" style="text-decoration: none" class="clock24" id="tz24-1581384437-c1137-eyJob3VydHlwZSI6MTIsInNob3dkYXRlIjoiMSIsInNob3dzZWNvbmRzIjoiMCIsImNvbnRhaW5lcl9pZCI6ImNsb2NrX2Jsb2NrX2NiNWU0MjAyZjUxNmE2OSIsInR5cGUiOiJkYiIsImxhbmciOiJlbiJ9" title="Los Angeles time now" target="_blank" rel="nofollow">Time in Los Angeles</a></p><div id="clock_block_cb5e4202f516a69"></div></div></td></tr>
</table>
</td>
</tr>
</table>
</body>
</html>위 코드를 Copy 하여 https://jsbin.com/과 같은 HTML테스트 사이트에 넣어보세요.
728x90
반응형
'IT, Digital, 컴퓨터, 스마트폰' 카테고리의 다른 글
| IT 관련 용어 및 약어 (0) | 2020.02.26 |
|---|---|
| SaaS 와 ASP 차이 (0) | 2020.02.25 |
| Chrome 오류 - 앗 이런! 해결 방법 2가지 (2) | 2019.10.23 |
| Chrome 브라우저 한자, 특수문자 삭제되는 버그 (20) | 2019.10.11 |
| 나모 크로스에디터 '텍스트로 붙여넣기' (0) | 2019.08.29 |


